Iconfont 是一个图标库和图标管理平台,它提供了丰富的矢量图标资源,并支持灵活的图标定制和管理。在联华世纪服务的广大客户群体中,也有不少客户前来交流关于网站中字体图标使用的问题,今天,联华世纪(LINKCHINA)直接为大家展示项目中使用IconFont的详细步骤。
首先来看看什么是字体图标,在哪里使用?
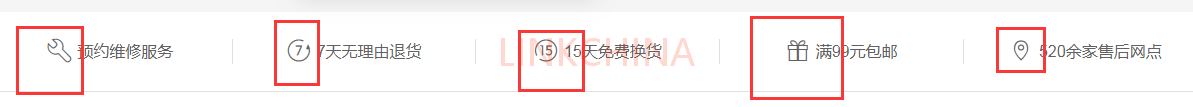
比如A商城的底部栏:

还有B商城的商品分类栏:

字体图标的使用的是比较多的,而且很方便更改它的大小以及颜色,还可以直接使用彩色的字体图标。
使用字体图标的好处:
1、可以简化图标的管理,减少 HTTP 请求,并支持对图标的样式调整。注意要在项目中正确引入和使用字体文件,并根据需求自定义图标的样式(大小、颜色等)。
2、矢量图标:IconFont 利用字体的方式来展示图标,因此可以保持图标的矢量性质,无论放大还是缩小,都不会失真。这使得图标在不同屏幕分辨率下都能保持清晰度,适应不同设备。
3、灵活性:IconFont 提供了丰富的图标库,可以选择适合项目需求的图标。此外,通过 CSS 可以对图标进行样式的调整,包括大小、颜色、阴影等,使得图标的展示更加灵活可控。
4、易于管理和更新:通过 IconFont 官网或其他工具,可以方便地搜索、选择和管理需要的图标。当需要替换或添加新图标时,只需更新字体文件,无需修改 HTML 代码,大大简化了图标的维护工作。
一、以下是使用 IconFont 的步骤:
1. 在IconFont 官网注册账号,并创建自己的项目:
2. 搜索要用的字体图标,并将其添加到购物车
3. 从购物车中选中下载好的字体图标,加入创建好的项目中,点击下载到本地

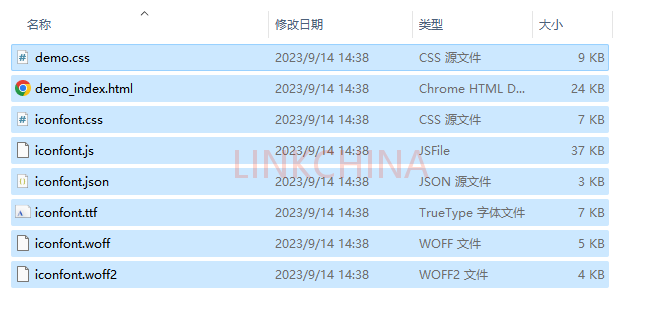
4. 在你的项目中创建一个iconfont的文件夹(方便代码引入),打开下载好的压缩文件,将里面的东西全部复制到iconfont文件夹下:

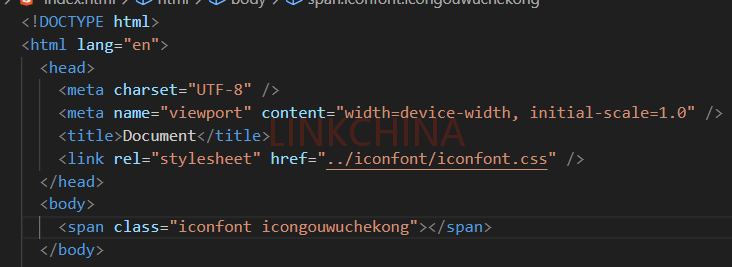
5. 打开demo_index.html文件我们可以看到引入方法(引用font-class):

按照上面的步骤就可以引入字体图标,在需要使用图标的地方,添加对应的 HTML 代码,使用相应的类名,注意确保引入的路径是正确的

效果如下图:

可以根据需要,自定义图标的大小、颜色等样式,通过 CSS 调整,效果如下图:


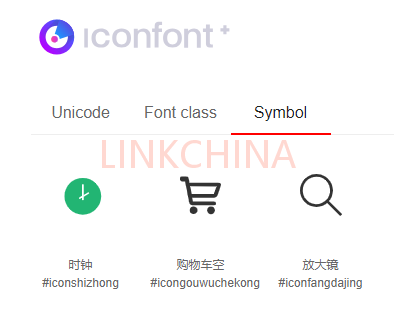
二、还可以直接引用彩色图标,找到要使用的彩色字体图标,还是按照上述步骤添加到创建的项目中,同样打开demo_index.html文件我们可以看到引入方法(查看Symbol引用)

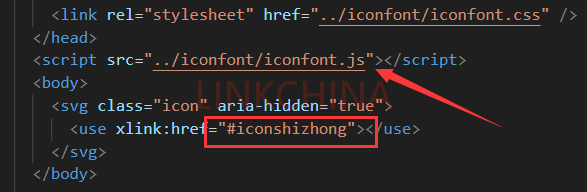
按照demo_index.html的使用步骤,引入 iconfont.js 文件,选择彩色字体图标类名即可:

效果如下图:

以上便是CSS3 IconFont使用的详细步骤,如有疑问或者想要进一步交流,欢迎大家联系联华世纪。
编辑:研发部伍经理
联系方式:infor@linkchina.com.cn